Fae.dev has been canceled.
We have learned that for most projects, converting Figma designs to code is not worth the effort. We are now focusing on other projects. Thank you for your support!
We have learned that for most projects, converting Figma designs to code is not worth the effort. We are now focusing on other projects. Thank you for your support!
Figma design to
high quality
code
Export React components with correct properties without leaving Figma

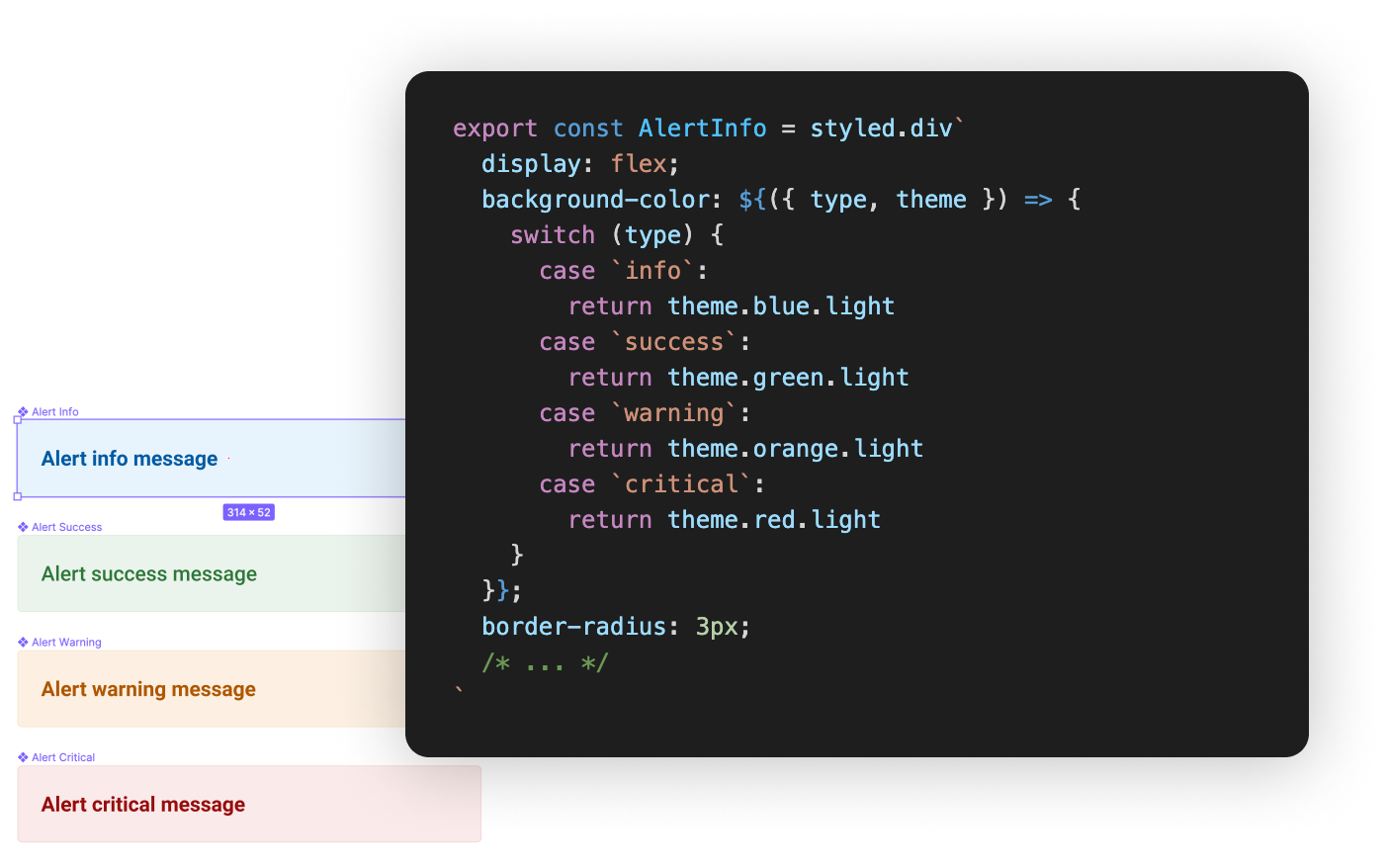
Convert Figma designs to clean code
Convert any design element in Figma to standard React code using the Fae plugin in Figma. No more manual rewriting of designs to code.Smartest conversion ever
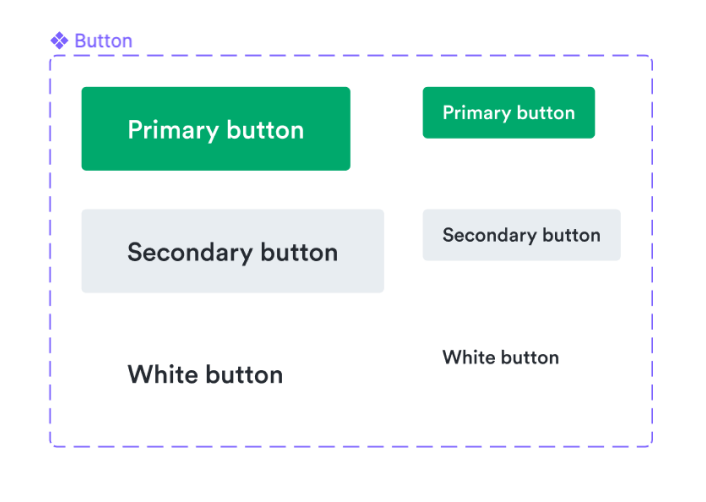
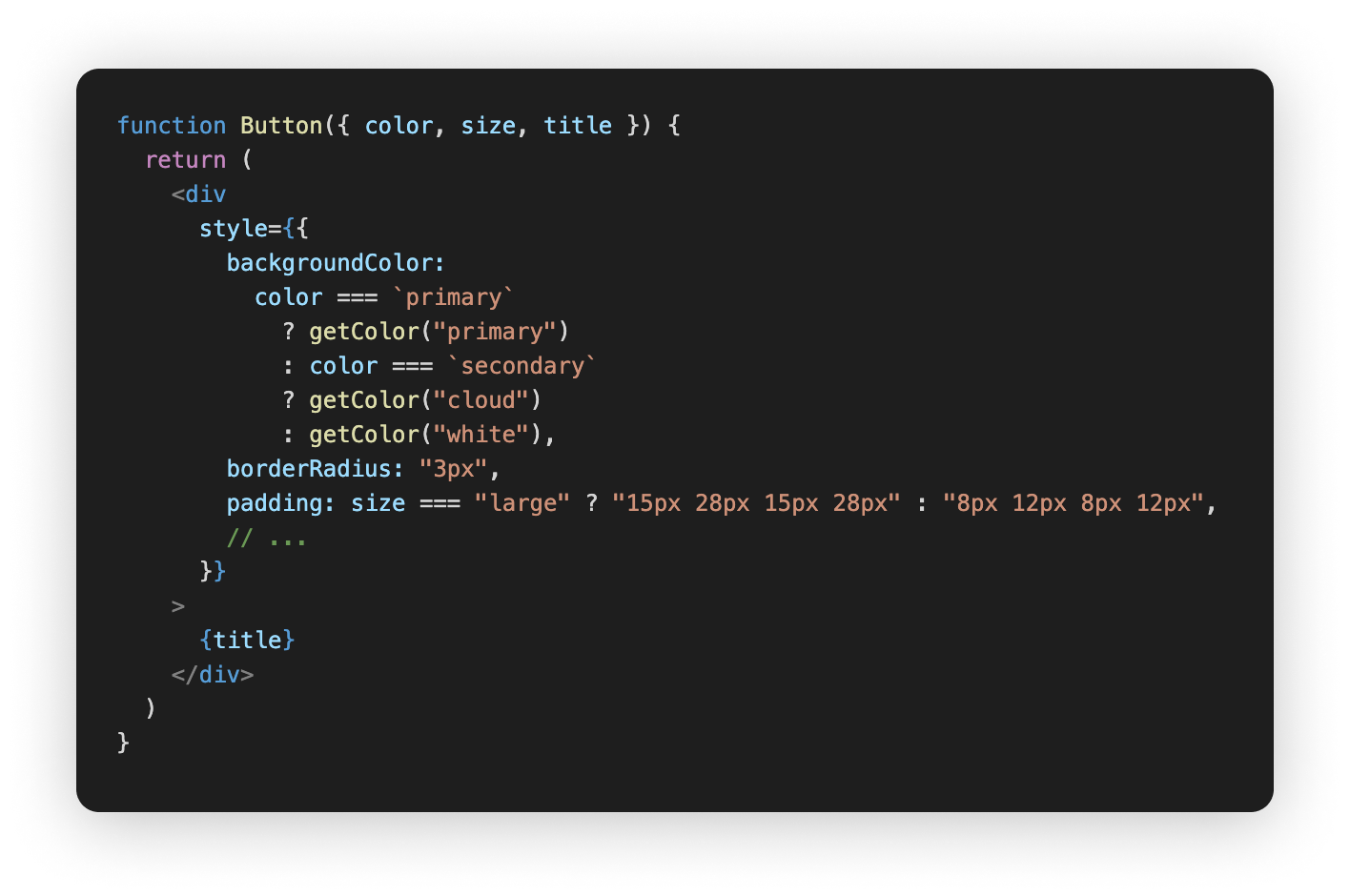
Combine variants
Generate one React component from multiple Figma variants.

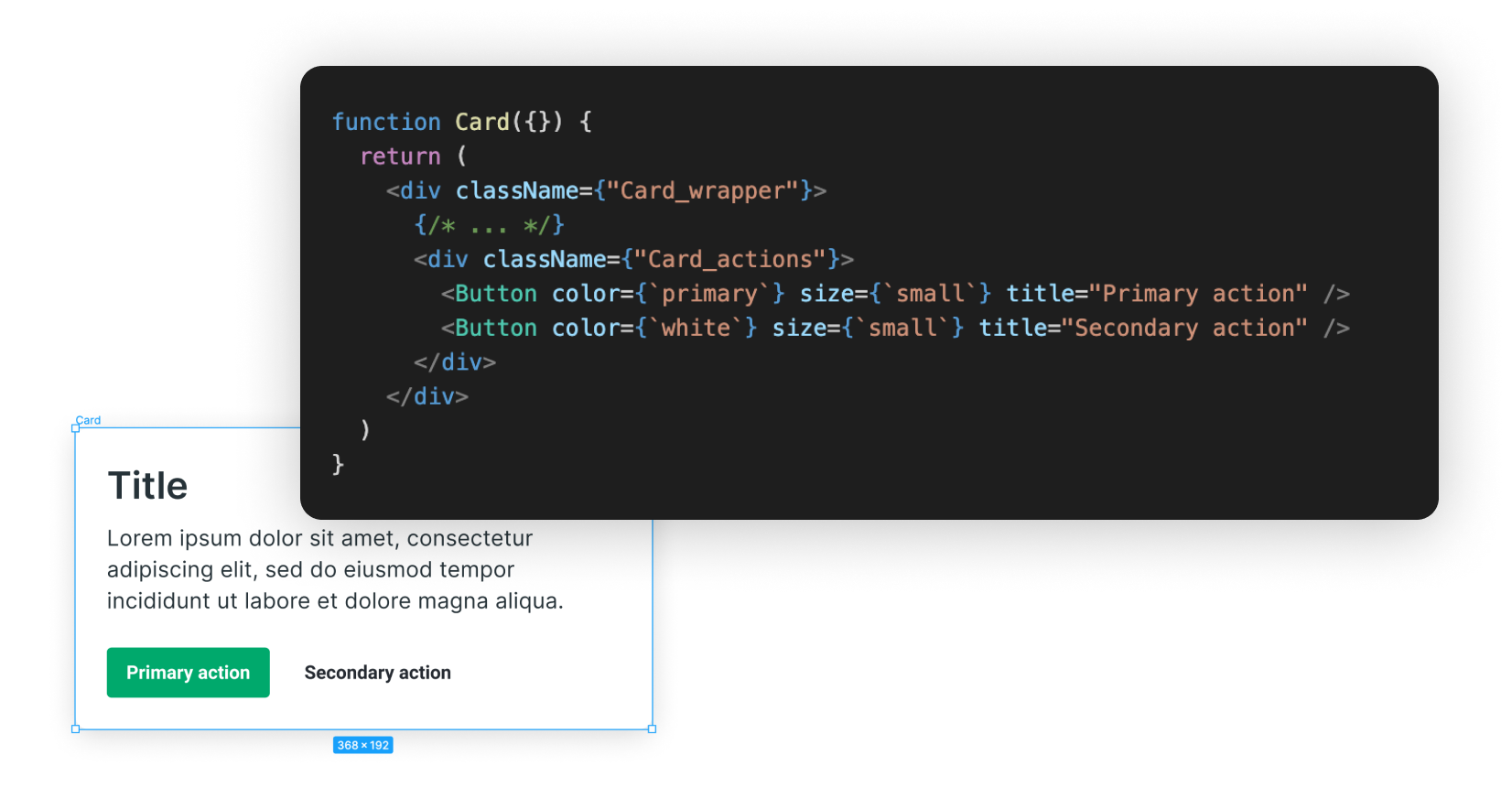
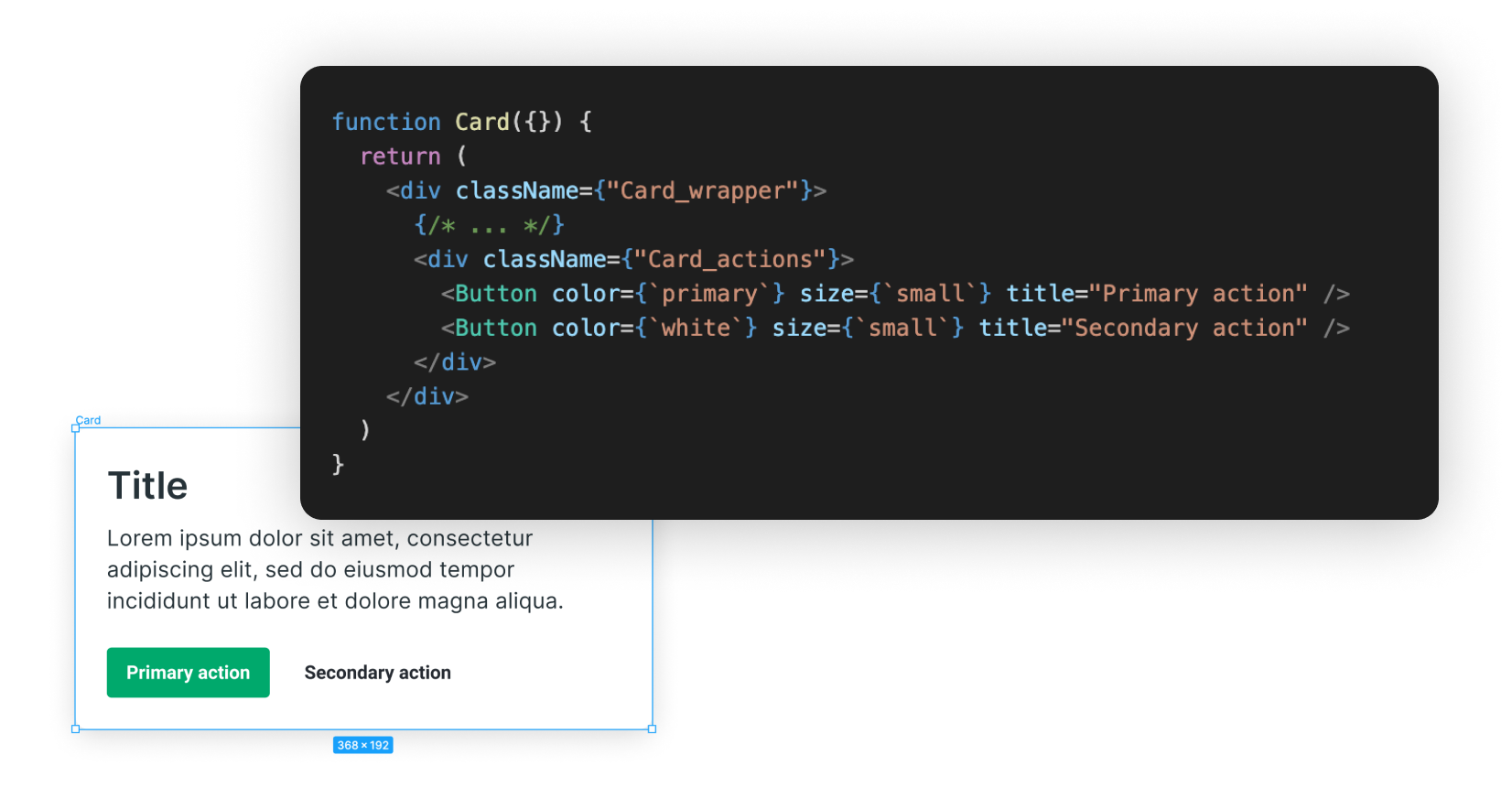
Sub-components
Use converted components back in Figma. Assign React properties to your Figma component, and Fae will use correct properties generating composed components
We support everything important
Choose your CSS flavor
- Styled components
- CSS Modules
- Inline styles
- Styled components

Theme variables
Design tokens, theme, style variables. We support good abstractions according to the best practices of each CSS framework.
Typescript supportExport the code with proper Typescript definitions.
Code stylesSet your own code formating like tabs vs spaces, or quotes vs double quotes
and many more
JS StandardsChoose module styles as “import” or “require”
Coming soon
We are constantly developing our product, here are the most important features we plan to release soon.Single source of truthAvoid collision of changes in the code and design, move the source of truth to Fae and manage both design and code from one place.
Even better output codeWe are constantly improving the resulting code quality.
More CSS flavorsWe plan to support as many code styles, frameworks and ways how to write CSS as possible.
Responsive designSelect which components are for mobile and which are for desktop.
Sign up to our beta program.
